Too often, website developers get some initial input from their clients and then go away to design and develop the website. This results in two possible outcomes. In the first outcome, the designer gets it right and the client is happy. Everything's good. More often, the client isn't happy and either asks for major revisions or accepts the website and walks away unhappy. Neither of these outcomes is good for either party.
Too often, website developers get some initial input from their clients and then go away to design and develop the website. This results in two possible outcomes. In the first outcome, the designer gets it right and the client is happy. Everything's good. More often, the client isn't happy and either asks for major revisions or accepts the website and walks away unhappy. Neither of these outcomes is good for either party.
At Brandca, we use an agile process for website development where the client is involved every step of the way. We find that this accomplishes two things:
- We don't waste time and resources developing websites that clients don't like. Because the client is involved throughout the process, we get constant feedback that enables us to give the client what they want. There are no surprises.
- We develop great collaborative relationships with our clients. Because we're working closely developing the website, we get to know each other as we work together to accomplish a common goal. Our process helps us produce satisfied customers who give us more business and refer us to their friends and colleagues.
Here is a brief overview of our process.
Step 1 - Determing what the client wants
The first step in our process is finding out what the client wants to accomplish with their websites. Our customers all have unique needs. Some are B2B companies who want to generate leads with their website. Others are e-commerce companies looking to sell their products online. And others are creative companies whose main objective is to show their portfolio of work. Each one of these requires a different design approach and many have more than one objective. Our initial conversations with potential clients are geared towards helping them define the objectives of their websites.
When a client hires us to design a website for them, the first thing we ask them to do is to complete a Web Design Brief. We ask clients for their feedback on things like:
- The customers vision and mission statement
- Who their target audience is
- What platform they want to use for the website
- What websites they like and why
- Their design and branding preferences
We then schedule a meeting to discuss the Web Design Brief so that we fully understand what the client wants.
Step 2 - Showing the client what we heard
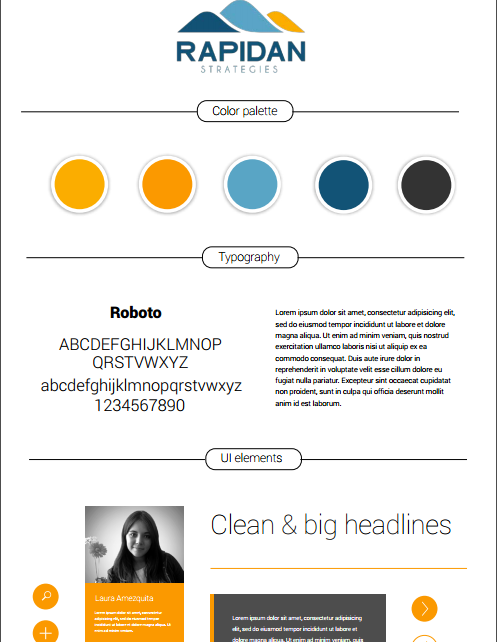
Once we feel that we have a good understanding of the client's objectives, we share a style tile with them that translates their objectives into design elements. The style tile shows the client a logo design, color pallette, suggested fonts and typography, UI elements, image examples and social media icons. We work with the client to refine the style tile untils it's exactly what they want. Here's a screenshot of a style tile:

Step 3 - Design the homepage
Once the client approves the design elements, the next thing we do is design the homepage. Starting with the homepage accomplishes several things:
-
We show the client how the design elements look on an actual website
-
We define needs for website copywriting, images and graphic design
-
We confirm the website structure and define the rest of the pages we will design throughout the rest of the website
-
We develop the code that translates design into a web page
We share the draft homepage with the client and work together until we have a product that meets the client's approval. Some clients decide to publish the homepage at this point and others wait until the rest of the site is finished.
Step 4 - Build out the website
The next step is buidling out the rest of the website page by page. Using the same process as we do with the homepage, we work with the clients to build out the rest of the site. We refine and perfect the copy, images and graphic design for each page with the client. By working with the client as we build out the site, we make sure we're meeting their objectives for every page.
Step 5 - Take the site live
Now is the time to take the site live. Because the client is involved throughout the process, there is no need for major revisions at this point. The client knows what the site will look like because they were part of the design and development team. Our collaborative process generally takes a month for us to complete the site, depending on the complexity of the project.
We're in the midst of re-designing the Rapidan Strategies website and are excited about showing it to you soon. If you're considering a website redesign, make sure your team works with a collaborative process as described above. You will get what you want and love your site. Let me know if you'd like to learn more.